Questions to ask your homepage are crucial for a successful website. A homepage is the first impression, and it’s vital to ensure it effectively serves its purpose and meets user needs. This exploration delves into understanding your homepage’s function, user expectations, and content strategy. We’ll unpack crucial questions, from defining the homepage’s purpose to optimizing its design for user engagement and conversions.
This in-depth look at homepages covers everything from essential elements and user experience to testing and optimization. By examining the needs and desires of your target audience, you can craft a homepage that effectively communicates your brand and encourages user interaction. We’ll explore specific questions, like how to address user pain points, create a compelling content strategy, and use visual elements to maximize impact.
Homepage Purpose and Function
A homepage acts as the first impression of a website, crucial for attracting and retaining visitors. Its purpose extends beyond mere aesthetics; it’s a dynamic tool that guides users, establishes brand identity, and drives conversions. A well-designed homepage can significantly impact user engagement, fostering a positive brand perception and ultimately, achieving business goals.The core function of a homepage is to serve as a central hub, providing quick access to essential information and encouraging interaction.
This is achieved through clear navigation, compelling visuals, and strategically placed calls to action. Whether it’s an e-commerce site, an informational portal, or a blog, a well-crafted homepage sets the stage for a successful online experience.
Core Objectives of a Homepage
A homepage’s core objectives revolve around user engagement and brand building. It should clearly communicate the website’s purpose, establish credibility, and inspire visitors to explore further. This includes providing quick access to key information, fostering trust, and encouraging desired actions, such as making a purchase, signing up for a newsletter, or reading a blog post.
Types of Homepages
Different types of websites require different homepage designs to effectively cater to their specific needs and target audience. E-commerce homepages, for example, typically prioritize product displays, promotions, and clear shopping paths. Informational websites, conversely, focus on delivering concise and readily accessible content. Blog homepages usually feature the latest posts, author information, and recent activity.
Importance of Navigation and User Experience
Clear and intuitive navigation is paramount to a positive user experience. Users should effortlessly find the information they seek, reducing frustration and maximizing engagement. This includes logical menu structures, visible call-to-actions, and easily accessible search functionality. A seamless and intuitive user experience directly influences the user’s perception of the brand and encourages repeat visits.
Reflecting Brand Identity
A homepage is a visual representation of the brand’s personality and values. The design, color palette, typography, and imagery should align with the overall brand identity. Consistency in branding across the website, from the homepage to all other pages, reinforces brand recognition and fosters trust among visitors.
Homepage Layout
A simple, effective homepage layout prioritizes user engagement. This includes a prominent header area with the logo, navigation menu, and search bar. The main content area should showcase compelling visuals, such as high-quality images or videos, that highlight key products, services, or content. A clear call-to-action (CTA) should be prominently displayed to encourage desired user interactions. The footer area should include contact information, social media links, and copyright information.
Essential Elements for a Compelling Homepage
To create a compelling homepage, several key elements are essential. These include a visually appealing design, clear and concise messaging, intuitive navigation, and strategically placed calls to action. High-quality images and videos can also significantly enhance the user experience, fostering interest and encouraging interaction. Ultimately, the homepage should be easy to navigate and provide a seamless user experience.
- A captivating headline that immediately captures the user’s attention.
- High-quality images and videos that visually communicate the brand’s offerings.
- A clear and concise value proposition that highlights the unique benefits of the website.
- Intuitive navigation that guides users to the desired information effortlessly.
- Prominent calls to action (CTAs) that encourage specific user interactions.
Homepage Goals, Target Audience, Key Features, and Call-to-Actions
This table Artikels common homepage goals, target audience, key features, and call-to-actions. Understanding these aspects allows for the creation of a tailored homepage that effectively meets the needs of the specific audience and achieves predefined goals.
| Homepage Goals | Target Audience | Key Features | Call-to-Actions |
|---|---|---|---|
| Drive sales, build brand awareness | Potential customers interested in purchasing products or services | Product displays, promotional banners, shopping cart | “Shop Now,” “Add to Cart,” “Learn More” |
| Provide information, establish credibility | Users seeking specific information or solutions | Clear navigation, detailed content, FAQs | “Learn More,” “Contact Us,” “Download Resource” |
| Engage readers, foster community | Users interested in a particular niche or topic | Latest blog posts, author bios, comments section | “Read More,” “Subscribe to Newsletter,” “Leave a Comment” |
Understanding User Needs

Homepage design is more than just aesthetics; it’s about deeply understanding your audience. A well-designed homepage anticipates user needs, guiding them effortlessly towards desired outcomes. This understanding involves recognizing pain points, appreciating positive experiences, and comparing various approaches to crafting a truly user-centric interface. Ultimately, a successful homepage translates user needs into clear, concise messaging, facilitating an intuitive and rewarding experience.A successful homepage anticipates user needs, making the user journey seamless and intuitive.
By addressing user pain points and fostering a positive experience, you build trust and encourage interaction. This, in turn, increases engagement, conversions, and ultimately, business growth.
Ever wondered what questions to ask your homepage? A common problem is when your organization’s data won’t paste, like the frustrating “your organization’s data cannot be pasted here” error. Troubleshooting this often leads to a deeper dive into the homepage’s functionality, which in turn, helps to identify better ways to improve user experience and find answers to other related issues.
Ultimately, asking the right questions about your homepage is key to understanding and fixing these kinds of problems. your organizations data cannot be pasted here error is a great resource to understand the root causes of such issues.
Common User Pain Points on Homepages
Understanding user frustrations is crucial for crafting a positive homepage experience. Common pain points include slow loading times, confusing navigation, lack of clear calls to action, and an overwhelming amount of information. These obstacles can quickly discourage users and lead to abandonment. Identifying these points is the first step towards a more effective and user-friendly homepage.
Factors Contributing to a Positive User Experience
Several elements contribute to a positive user experience on a homepage. A visually appealing design, combined with intuitive navigation, clear messaging, and a seamless loading experience, creates a positive first impression. Mobile responsiveness is paramount in today’s mobile-first world. Furthermore, a consistent brand identity throughout the website, including the homepage, reinforces trust and recognition.
Different Approaches to Addressing User Needs
Various approaches exist to address user needs on a homepage. One approach emphasizes a minimalist design, focusing on essential information and intuitive navigation. Another approach employs a more comprehensive design, showcasing multiple products or services, though this must be balanced with clarity. A third approach focuses on storytelling and emotional connection, using narratives to establish trust and rapport.
The most effective approach will depend on the specific target audience and the goals of the homepage.
Successful Homepage Designs
Several successful homepage designs effectively address user needs. Airbnb’s homepage, for example, clearly communicates its core value proposition: connecting travelers with unique accommodations. The clear visuals, concise descriptions, and prominent calls to action efficiently guide users through the booking process. Similarly, Netflix’s homepage highlights its vast library of content with compelling visuals and intuitive navigation, encouraging users to explore and discover new shows and movies.
Comparison of Homepage Design Styles
| Design Style | Description | Impact on Users | Examples |
|---|---|---|---|
| Minimalist | Clean, uncluttered design focusing on essential elements. | Creates a sense of clarity and focus, encouraging quick scanning and understanding. | Spotify, Apple |
| Comprehensive | Displays a wide range of products or services, providing a comprehensive overview. | Can be overwhelming if not organized effectively, potentially leading to information overload. | Amazon, Walmart |
| Storytelling | Emphasizes brand narrative and emotional connection. | Builds trust and rapport, creating a deeper connection with the brand. | Patagonia, TOMS |
| Interactive | Utilizes elements like videos, animations, and interactive components to engage users. | Captures attention, enhances understanding, and encourages active participation. | Nike, Adobe |
Importance of Clear and Concise Messaging
Clear and concise messaging is paramount on a homepage. Users should quickly understand the value proposition and what the website offers. Ambiguity or jargon can confuse users and deter them from exploring further. Effective messaging directly addresses user needs and desires, driving conversions.
User Personas and Corresponding Homepage Elements
| User Persona | Motivation | Homepage Elements | Considerations |
|---|---|---|---|
| First-time visitor | Exploring the website for the first time, seeking information. | Clear value proposition, prominent calls to action, and easy-to-understand navigation. | Focus on simplicity and clarity to avoid overwhelming the user. |
| Returning customer | Seeking specific products or services, familiar with the brand. | Easy access to past purchases, quick navigation to desired sections. | Personalization and tailored recommendations. |
| Potential investor | Seeking financial insights and company overview. | Clear financial information, company background, and contact information. | Transparency and trust-building elements. |
| Customer service representative | Finding answers to customer queries, resolving issues. | Accessible FAQs, customer support links, and contact information. | Ease of access to resources and efficient resolution. |
Content Strategy for the Homepage
A compelling homepage is the first impression your website makes. It needs a well-defined content strategy to effectively communicate your brand, value proposition, and encourage desired user actions. This strategy should be aligned with your overall business goals and user needs. A successful strategy prioritizes clarity, visual appeal, and user engagement.Effective homepage content guides users towards understanding your offerings and taking the next step.
This involves careful planning, including the types of content, structure, and visual hierarchy, to create a positive and impactful experience.
Content Structure
Homepage content should be structured to guide users through your value proposition. A logical flow, with clear headings and subheadings, helps users easily understand your offerings. Organize the content into sections that address different user needs and desires. This structure should create a clear path for users to find the information they need. For instance, a section dedicated to testimonials helps build trust, while a “About Us” section provides context and a human touch.
Content Types
Diverse content formats enhance engagement and cater to various learning styles. Incorporating text, images, videos, and testimonials can significantly improve the homepage’s impact. For example, a concise product description paired with high-quality images can effectively communicate product benefits. A short video demonstrating the product in action can further solidify its value proposition.
Headlines and Calls to Action (CTAs)
Compelling headlines and well-placed CTAs are essential for driving user engagement. Headlines should be clear, concise, and attention-grabbing. They should quickly communicate the value proposition. CTAs should be clear and concise, using action verbs to motivate users to take the next step. Examples include “Learn More,” “Shop Now,” or “Request a Demo.”
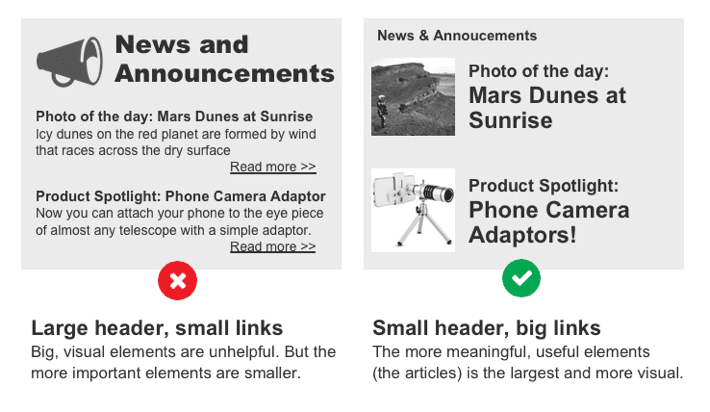
Visual Hierarchy, Questions to ask your homepage
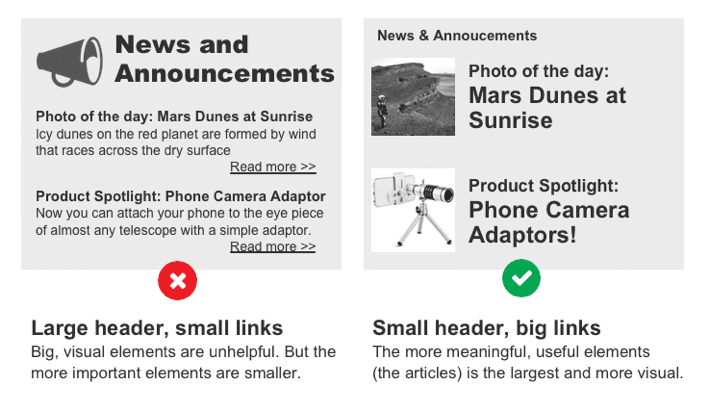
Visual hierarchy, achieved through varying font sizes, colors, and spacing, guides users’ eyes and emphasizes key information. A strong visual hierarchy ensures that important elements are noticed first, leading to better comprehension and engagement. For instance, a larger headline draws attention, while smaller text supports it. This principle is crucial for effective communication.
Content Format Table
| Content Format | Benefits | Homepage Usage Examples | Considerations |
|---|---|---|---|
| Text | Provides detailed information, explains features and benefits, and builds trust. | Product descriptions, “About Us” sections, company mission statements. | Ensure readability and avoid overly technical language. |
| Images | Visually appealing, conveys product aesthetics, and creates a strong first impression. | High-quality product photos, lifestyle imagery, infographics. | Use high-resolution images that complement the text. |
| Videos | Dynamic, engaging, and allows users to experience the product or service firsthand. | Product demonstrations, customer testimonials, explainer videos. | Keep videos concise and relevant. |
| Testimonials | Builds trust and credibility, showcasing positive experiences from satisfied customers. | “Customer Success” section, prominent placement on the homepage. | Ensure testimonials are genuine and reflect diverse user experiences. |
User Questions and Answers
Anticipating user questions is crucial for providing clear and concise information. Address potential queries about pricing, product features, and service offerings directly on the homepage. For example, a FAQ section can answer common questions, or dedicated sections can be designed for specific inquiries.
Testimonial Blockquote
“I was amazed by the ease of use and the exceptional support. The product exceeded my expectations and has become an indispensable tool for my business.”
Thinking about questions to ask your homepage? It’s crucial to consider the impact of your website’s design on users. Recent news stories, like the case of the former Oakland youth swim coach, highlight the importance of safety and ethical practices. The sentencing of the ex-coach, detailed in this article ex oakland youth swim coach sentenced to prison for sexually abusing student , should prompt a critical review of our own online spaces.
Ultimately, your homepage should reflect positive and responsible values, just like a community should. So, consider questions like: who are you targeting, what are you selling, and what are you saying about your values?
John Smith, CEO, Acme Corporation
Key Elements and Interactions: Questions To Ask Your Homepage
Crafting a compelling homepage goes beyond just text; it’s about a holistic experience that engages users visually and encourages interaction. A well-designed homepage should be more than just an introduction; it should be a dynamic portal that welcomes visitors and guides them towards desired actions. This involves strategically employing visuals, calls-to-action, and interactive elements.Visuals are a crucial element in establishing an immediate connection with visitors.
They act as the first impression, setting the tone and conveying the brand identity effectively.
Thinking about questions to ask your homepage? Beyond basic design, consider how animations can enhance user experience. For instance, exploring top JavaScript animation libraries like top javascript animation libraries can significantly improve page engagement and overall user satisfaction. Ultimately, these choices will impact the core questions about how to best optimize your homepage.
Visual Appeal and Impact
Visual elements, including high-quality images and videos, are paramount to a homepage’s success. A visually appealing homepage immediately draws the user in and creates a positive first impression, which significantly impacts the user experience. Images should be relevant to the brand and the content, adding context and clarity. Videos can enhance engagement by showcasing products, services, or company culture in a dynamic and engaging way.
Using a consistent color palette and typography across the site also contributes to a unified brand identity. High-resolution images and videos that load quickly and smoothly are essential for a positive user experience.
Strategic Placement of Calls-to-Action (CTAs)
Calls-to-action (CTAs) are crucial for directing user behavior. Strategically placed CTAs encourage visitors to take the desired action, whether it’s making a purchase, signing up for a newsletter, or downloading a resource. Effective CTAs are easily identifiable and visually distinct from the surrounding content. Clear and concise language is essential for CTAs to effectively communicate the value proposition.
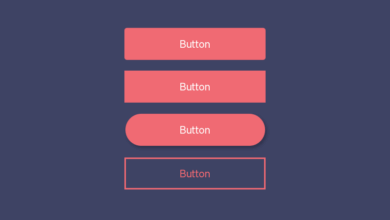
Types and Effectiveness of CTAs
Various types of CTAs can be employed, each with its own strengths. A well-designed homepage should utilize a variety of CTAs, tailored to specific user needs and objectives. Examples include buttons, links, and even interactive elements like sliders or progress bars. The effectiveness of a CTA depends on its visual design, clarity of message, and strategic placement.
For instance, a button that stands out from the page design is more likely to be noticed than a link that blends into the background.
Examples of Effective CTAs and Conversions
A compelling example of a well-placed CTA is a prominent “Shop Now” button on an e-commerce site. This button, typically large, contrasting, and placed near the product showcase, is designed to directly encourage users to make a purchase. The success of such CTAs can be measured by increased conversion rates. Another example is a subscription form with a clear call-to-action to sign up for a newsletter, which often leads to higher email list sign-ups.
The measurable success of these CTAs hinges on clear and compelling messaging that aligns with the user’s needs and desires.
Interactive Elements
Integrating interactive elements like sliders, quizzes, or interactive maps can significantly enhance user engagement. These elements can create a more dynamic and personalized experience, keeping users actively involved on the page. However, it’s crucial to ensure that these elements are intuitive and don’t detract from the core message of the homepage. Interactive elements should enhance, not overwhelm, the user experience.
Visual Appeal and Elements
Visual appeal is a crucial component of a homepage’s success. Elements such as a clean layout, appropriate use of whitespace, and consistent branding contribute significantly to creating a positive user experience. A visually appealing homepage is more likely to capture attention and leave a lasting impression. A well-designed homepage should balance aesthetic appeal with functionality, ensuring that the layout is both visually engaging and user-friendly.
| CTA Type | Placement | Description | Estimated Conversion Rate |
|---|---|---|---|
| Button (e.g., “Shop Now”) | Near product showcases, prominent position | Direct call to action for purchase | 5-15% |
| Link (e.g., “Learn More”) | Within content sections, logical flow | Encourages exploration of additional information | 2-8% |
| Form (e.g., Newsletter sign-up) | Footer, prominent section | Collects user data for marketing purposes | 1-5% |
Testing and Optimization
Homepage design is an iterative process, and testing is crucial for understanding user behavior and improving the effectiveness of your site. Ignoring user feedback can lead to a poorly performing homepage, resulting in lost conversions and missed opportunities. A well-tested homepage, on the other hand, ensures that the design aligns with user needs, resulting in a positive user experience.Continuous testing and optimization is essential to maintain a high-performing homepage.
This involves not only understanding user interactions but also adapting to evolving trends and user expectations. By regularly evaluating and refining the homepage, businesses can maximize its impact and drive desired results.
Importance of User Testing
User testing provides invaluable insights into how real users interact with your homepage. It allows you to identify pain points, areas of confusion, and opportunities for improvement that may not be apparent through solely analytical data. This direct feedback loop is crucial for refining the homepage’s design and functionality to align with user expectations and ultimately, achieve business objectives.
Methods for Evaluating Homepage Effectiveness
Several methods can be used to evaluate a homepage’s effectiveness. A/B testing, where two versions of a webpage are shown to different user groups, is a common approach to assess which version performs better. Eye-tracking studies can reveal how users scan the page and what elements attract their attention. Usability testing, involving users performing tasks on the site, uncovers issues with navigation and functionality.
Surveys can collect quantitative and qualitative data about user experiences and perceptions.
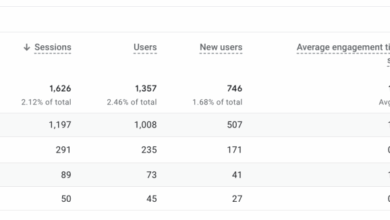
Metrics for Measuring Homepage Success
Tracking key metrics is crucial for evaluating homepage performance. Bounce rate, the percentage of visitors who leave after viewing only one page, indicates the effectiveness of the homepage’s ability to engage users. Conversion rate, the percentage of visitors who complete a desired action, is a critical indicator of the homepage’s effectiveness in achieving business objectives. Average session duration reveals how long users spend on the homepage, highlighting engagement levels.
These metrics, combined with other data, offer a comprehensive understanding of the homepage’s effectiveness.
User Testing Methods
| Method | Benefits | Limitations |
|---|---|---|
| A/B Testing | Identifies variations in user behavior in response to different design elements. Allows for direct comparison and quantifiable results. | Can be time-consuming to set up and analyze results. May not capture the full user experience. |
| Usability Testing | Provides qualitative data on user interactions and feedback, helping to identify areas for improvement. | Can be expensive and time-consuming to conduct, potentially requiring trained moderators. |
| Eye-Tracking Studies | Reveals where users focus their attention on the page, helping to understand what elements are most engaging. | Can be expensive and may not always accurately reflect the user’s overall experience. Data analysis can be complex. |
| Surveys | Collects quantifiable and qualitative data on user perceptions and experiences with the homepage. Can be cost-effective and fast to conduct. | May not accurately reflect actual user behavior. Response bias can affect the reliability of the results. |
Iterative Improvement Process
Implementing a feedback loop for iterative improvement is crucial. Collect user feedback through various testing methods. Analyze the data to identify areas for improvement. Develop and implement changes based on the feedback. Retest the revised homepage to measure the impact of the changes.
Repeat this cycle to continuously refine the homepage and enhance user experience.
A/B Testing
A/B testing is a powerful tool for optimizing homepage design. By comparing two versions of a page, you can determine which version performs better based on specific metrics. This method helps in testing different headlines, calls-to-action, or layouts to identify the most effective approach for user engagement. Successful A/B tests often yield noticeable improvements in conversion rates and user experience.
Role of Analytics in Understanding User Behavior
Homepage analytics provide valuable insights into user behavior. Tools like Google Analytics track user interactions, including page views, time spent on each page, and conversion rates. These insights allow you to understand user journeys, identify pain points, and optimize the homepage for improved performance. Data from analytics should be used to inform design choices and guide iterative improvement.
Concluding Remarks

Ultimately, crafting a compelling homepage is an iterative process. Asking the right questions, understanding user needs, and optimizing content and design are essential steps to achieving a successful online presence. This exploration provides a roadmap for creating a homepage that effectively reflects your brand, meets user expectations, and drives conversions. By continually evaluating and improving your homepage, you’ll maximize its effectiveness and ensure its alignment with your overall business objectives.