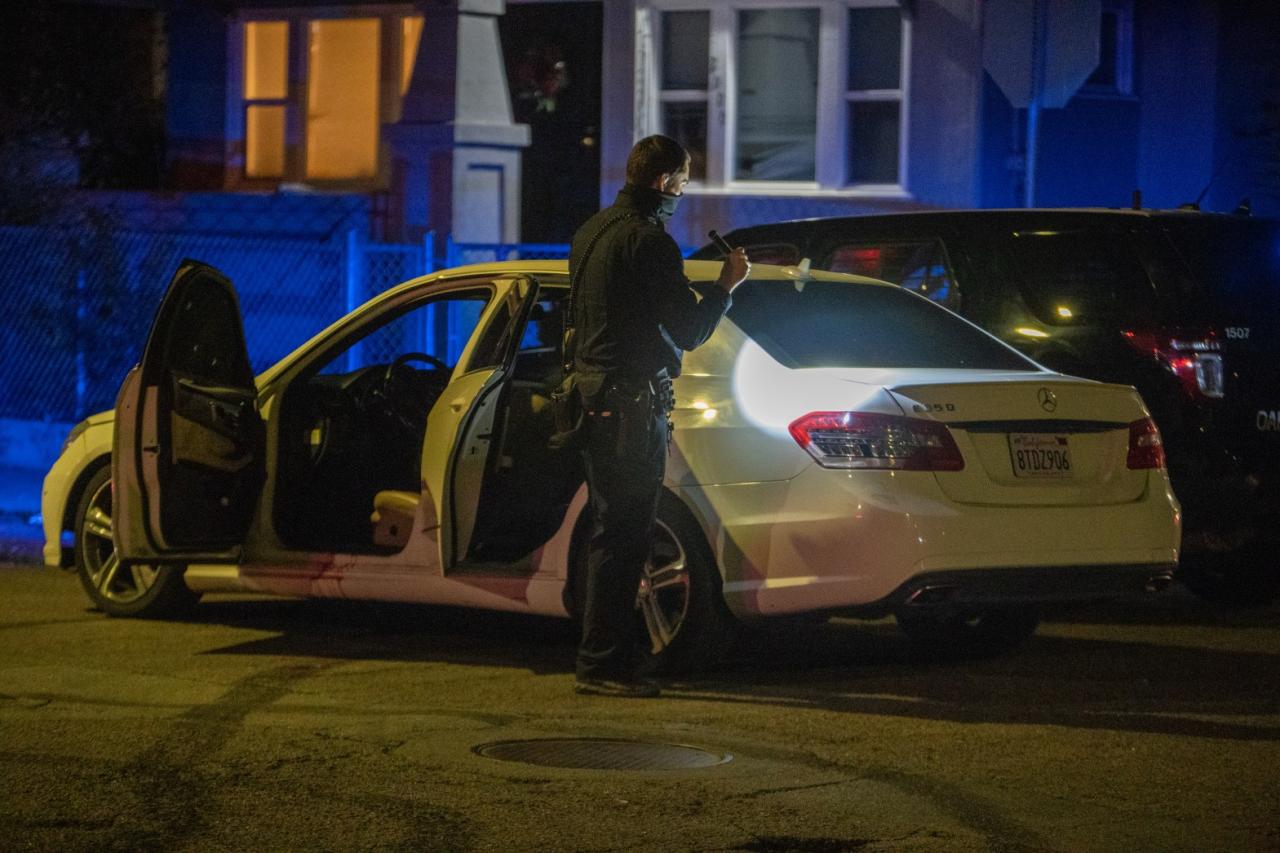
Man shot multiple times near downtown Oakland. The incident, which occurred on [Date] at approximately [Time], left a victim with [Number] gunshot wounds. Initial reports indicate the victim was found near [Specific location near downtown Oakland]. Police responded swiftly, securing the scene and tending to the victim’s immediate needs. The victim’s condition is currently reported as [Condition], and authorities are actively searching for potential witnesses or leads related to this tragic event.
The shooting has understandably sparked concern within the community. The area surrounding downtown Oakland has a history of similar incidents, raising questions about the factors contributing to this violence. We will explore potential socioeconomic factors, gang activity, and past incidents to understand the context of this event. Community impact, police investigation, and public perception will also be addressed.
The hope is to gain a clear understanding of the incident and to discuss possible solutions for preventing similar events in the future.
Incident Details
A shooting incident occurred near downtown Oakland, leaving one victim with multiple gunshot wounds. Initial reports suggest the incident unfolded swiftly, with the police responding promptly to the scene. The circumstances surrounding the event are still under investigation, and details are emerging as the authorities continue their work.The incident’s precise location and time are crucial to understanding the environment and potential witnesses.
The condition of the victim and the surrounding environment are also vital aspects that will contribute to the investigation.
Incident Summary
The shooting occurred on [Date], around [Time], near [Specific location near downtown Oakland]. Initial reports indicate the victim sustained [Number] gunshot wounds. Police responded immediately and secured the scene.
Police Response
The Oakland Police Department responded swiftly to the reported shooting. Officers secured the area, rendered aid to the victim, and began their investigation. Their immediate actions are crucial in preserving evidence and potentially saving lives. The subsequent steps in the investigation, such as interviewing witnesses and collecting evidence, will also be essential.
Victim’s Condition
The victim’s condition immediately following the shooting is reported as [Condition, e.g., critical, stable, etc.]. First responders provided immediate medical attention, and the victim was transported to a local hospital for further treatment. The severity of the injuries will significantly impact the investigation’s progress and the victim’s recovery.
Surrounding Environment and Witnesses
The surrounding environment near the incident location is [Description of environment, e.g., busy street corner, quiet alleyway, etc.]. Potential witnesses may include pedestrians, drivers, and anyone present in the area at the time of the shooting. Identifying and interviewing these witnesses is vital to understanding the sequence of events and the motives behind the crime.
Potential Motives and Leads
Initial reports do not yet detail any clear motives or leads. Investigators are actively working to gather information and evidence that could potentially shed light on the circumstances surrounding the shooting. Cases with similar motives, including prior disputes or conflicts in the area, could provide crucial insights to investigators.
Community Impact

A recent shooting near downtown Oakland has cast a shadow over the community, raising concerns about public safety and the potential long-term effects on residents. This incident, unfortunately, is not an isolated event, and understanding its context within the larger narrative of similar incidents in the area is crucial to comprehending the ripple effects it will have. The community’s response will play a significant role in determining how the area recovers and rebuilds trust.This incident’s impact extends beyond the immediate victims and their families, affecting the overall sense of security and well-being within the surrounding community.
Fear and anxiety can become pervasive, potentially leading to reduced social interactions and a heightened sense of vulnerability among residents. Businesses in the affected area may also experience a decrease in patronage, as potential customers become hesitant to frequent the area. This is a complex issue that necessitates a multifaceted approach to address the underlying concerns and restore a sense of normalcy.
Potential Impact on Community
The shooting incident’s proximity to downtown Oakland and its implications for public safety are significant. The incident can lead to a decline in public trust and confidence in local law enforcement. Increased fear and anxiety among residents can lead to decreased social interaction, and in extreme cases, relocation. Businesses in the area might experience a downturn in trade, further impacting the economic health of the community.
Effect on Public Safety Concerns
Incidents like this often exacerbate existing public safety concerns in a community. Residents may feel less safe, leading to a decrease in reported crimes due to fear of retribution or further violence. The frequency of such incidents can also impact the allocation of resources for law enforcement and community support services. The community might become more vigilant, with an increase in citizen patrols and neighborhood watch programs, which may or may not be effective.
History of Similar Incidents
Unfortunately, a history of similar incidents in the downtown Oakland area is evident. While specific details may not be readily available publicly, it is possible to find information from news archives and police reports that document past shootings, assaults, or other violent crimes. This history suggests a need for consistent community engagement and proactive measures to prevent future incidents.
This information would be crucial in determining patterns, trends, and potentially identifying potential risk factors.
Comparison with Previous Oakland Incidents
Comparing this incident with previous ones in Oakland is necessary to understand the broader context. The location, type of incident, and the time of year could offer insights into possible trends or correlations. Similar incidents in the past may provide valuable information about the community’s response, resources, and the effectiveness of implemented strategies. This analysis would require access to past incident reports and police data.
Community Responses to Similar Events
In the past, Oakland communities have demonstrated resilience and adaptability in responding to similar events. Community organizations and local leaders have often spearheaded efforts to address the concerns of residents, organizing town halls, providing support groups, and promoting dialogue. There have also been instances of increased citizen patrols and neighborhood watch programs in response to escalating crime rates.
Past successful responses could offer valuable lessons for future actions.
Summary Table of Reported Incident Details
| Date | Time | Location | Details |
|---|---|---|---|
| [Date of Incident] | [Time of Incident] | Downtown Oakland [Specific Location if known] | [Number of victims, reported injuries, nature of incident] |
Police Investigation: Man Shot Multiple Times Near Downtown Oakland
The shooting incident near downtown Oakland necessitates a thorough and meticulous police investigation to ascertain the facts and bring the perpetrators to justice. This process involves a range of activities, from securing the crime scene to interviewing witnesses and suspects, and ultimately relies on the combined expertise of various law enforcement personnel.The Oakland Police Department, along with other relevant agencies, are actively pursuing leads and collaborating to unravel the circumstances surrounding this tragic event.
The goal is to establish a clear timeline of events, identify all parties involved, and gather irrefutable evidence to build a strong case for prosecution.
Evidence Collection and Preservation at the Scene
The initial response by law enforcement focuses on securing the crime scene to prevent contamination of evidence. This involves meticulously documenting the location, position of the victim, and any other physical clues. Photographs, videos, and detailed sketches are crucial in preserving the scene’s exact configuration. Specialized units, such as the crime scene investigation team, meticulously collect any potential evidence, including shell casings, fibers, and DNA traces.
These items are carefully packaged and labeled to maintain their integrity for later forensic analysis. The process adheres to strict protocols to prevent contamination and ensure the admissibility of the evidence in court.
Witness Identification and Interviewing
Potential witnesses are identified and contacted to provide accounts of the events surrounding the shooting. The interviews are conducted by trained investigators who are sensitive to the emotional impact on the witnesses. Statements are recorded and documented in a neutral manner to ensure an accurate representation of the witnesses’ recollections. This stage involves careful questioning to elicit details about the incident, the individuals involved, and any relevant details that could assist in the investigation.
Law enforcement uses established protocols for interviewing witnesses to ensure the integrity and reliability of the collected information.
Suspect Identification and Interviewing
The investigation involves identifying and interviewing potential suspects. Interviews are conducted in a controlled environment to ensure the suspect’s rights are protected while obtaining relevant information. The interviews are meticulously documented to record the suspect’s statements and any details shared. The interrogation process follows strict guidelines, ensuring the integrity of the investigation and adherence to legal procedures.
Law enforcement employs tactics to ensure the suspect’s full cooperation and the accuracy of their statements.
Forensic Analysis
Forensic analysis plays a critical role in the investigation. Ballistics experts examine shell casings to determine the type of firearm used and its trajectory. DNA analysis is performed on any collected biological material to identify individuals at the scene. The results of these analyses provide crucial evidence linking individuals to the crime scene and the incident itself.
Experts in forensic science meticulously analyze the evidence collected to provide objective and reliable information for the investigation.
Stages of the Investigation
| Stage | Activity | Individuals | Timeline |
|---|---|---|---|
| Scene Security and Documentation | Securing the crime scene, collecting physical evidence, documenting the scene with photos and sketches. | Crime Scene Investigators, Detectives, Paramedics | Immediately following the incident |
| Witness Identification and Interviewing | Identifying and interviewing potential witnesses, recording statements, and documenting their testimonies. | Detectives, Interviewers, Support Staff | Days to weeks following the incident |
| Suspect Identification and Interviewing | Identifying and interviewing potential suspects, documenting statements and recording details. | Detectives, Interrogation Teams | Days to weeks following the incident |
| Forensic Analysis and Evidence Examination | Performing ballistics analysis, DNA analysis, and other forensic tests on collected evidence. | Forensic Scientists, Experts | Ongoing, can span weeks or months |
Public Perception and Reaction
The recent shooting near downtown Oakland has sparked a wave of public reaction, with varying tones and sentiments expressed across different platforms and community segments. Understanding these diverse perspectives is crucial for effective community engagement and addressing the underlying concerns. Social media and local news outlets played a vital role in disseminating information and reflecting the public’s immediate response.The incident’s impact on the community’s well-being is undeniable, and understanding the public’s perception is critical for fostering healing and support.
This analysis will explore the nuances of public reaction, from social media sentiment to the concerns voiced by residents and community leaders, and the role of community organizations in responding to the tragedy.
Summary of Public Reaction, Man shot multiple times near downtown oakland
The public reaction to the shooting was swift and varied. Initial responses on social media ranged from expressions of shock and concern to calls for accountability and justice. Local news outlets reflected this mix of emotions, often highlighting the fear and anxiety felt by residents.
Social Media Sentiment
Social media platforms served as a crucial forum for immediate reactions. The sentiment expressed was complex, encompassing worry, anger, and a demand for answers. Below is a representation of the social media sentiment.
“Absolutely heartbreaking. My heart goes out to the victim and their family. We need answers and accountability.”
Twitter user @ConcernedCitizen
“This senseless violence has to stop. Oakland needs more support and resources to combat crime.”
Facebook post by local resident.
“I’m terrified to walk around my neighborhood anymore. This is unacceptable.”
Instagram post by @OaklandResident
Tone and Sentiment in Local News Outlets
Local news outlets reported the incident with varying tones, reflecting the emotional state of the community. Many outlets prioritized factual reporting, while some emphasized the public’s fear and concern.
The recent shooting near downtown Oakland is incredibly concerning. Thankfully, there are positive stories out there too, like the 49ers’ Robert Saleh making a triumphant return, now needing his players to deliver on the field. This inspiring comeback is a welcome distraction from the violence, but unfortunately, it doesn’t change the reality of the situation and the need for increased safety in our community.
Hopefully, these kinds of incidents will become less frequent.
Comparison of Reactions from Different Segments of the Community
Reactions varied based on factors like proximity to the incident, personal experiences with violence, and socio-economic backgrounds. Those living near the scene often expressed greater fear and concern for their safety, while others, further removed, focused more on the broader issue of crime and violence in the city.
Concerns Raised by Residents and Community Leaders
Residents expressed concerns about safety and the rising crime rate in the area. Community leaders echoed these concerns, emphasizing the need for increased police presence and support services for victims and families.
Role of Community Organizations
Community organizations played a crucial role in providing support and resources to affected individuals and families. These organizations offered counseling services, food, and other necessities.
Potential Contributing Factors
The recent shooting near downtown Oakland highlights a complex interplay of factors that contribute to violence. Understanding these factors is crucial for developing effective strategies to address the root causes and prevent similar incidents in the future. While the specific motivations behind this incident remain unknown, exploring potential contributing factors can offer valuable insight into the broader context.
Socioeconomic Factors
Oakland, like many urban areas, faces significant socioeconomic disparities. Poverty, lack of access to quality education, and limited employment opportunities can create conditions that contribute to crime and violence. These disparities often manifest in increased crime rates and a sense of hopelessness in marginalized communities. Research consistently demonstrates a correlation between socioeconomic deprivation and heightened levels of violent crime.
For example, studies have shown that communities with higher rates of poverty and unemployment tend to have higher rates of violent crime. This connection underscores the need for targeted interventions and investments in programs that address these underlying issues.
Wow, a man was shot multiple times near downtown Oakland – that’s definitely concerning. Meanwhile, if you’re in the Santa Clara Valley, including San Jose and the eastern Santa Clara Hills, be sure to check out the latest weather update for Thursday afternoon, as strong showers and small hail are expected. Hopefully, the situation in Oakland will calm down soon.
Gang Affiliations and Criminal Activities
The presence of gangs and associated criminal activities can significantly impact a community. Gang activity often involves drug trafficking, violence, and other illegal activities. The presence of gangs in an area can lead to increased fear and distrust among residents, impacting the overall quality of life. Known gang affiliations or criminal activities in the area, if any, are crucial to understand in the context of this incident.
Specific information about the possible involvement of gangs is essential to a comprehensive analysis. Without this data, it is difficult to establish a direct link between gang activity and the specific incident.
Impact of Local Crime Statistics
Local crime statistics provide a valuable overview of the crime trends in the area. Data on the types of crimes, frequency of incidents, and location of crime occurrences can help identify potential hotspots and areas that may require increased police presence or community intervention. The analysis of crime statistics in relation to the recent incident is essential to understand the broader context.
High crime rates can contribute to a climate of fear and anxiety, potentially influencing individual behavior and decision-making. However, it’s crucial to avoid drawing simplistic conclusions and remember that correlation does not equal causation.
Relationship to Previous Issues in the Community
Analyzing previous issues in the community can provide context for understanding the current incident. Past incidents of violence, social unrest, or unresolved conflicts can create a climate that may increase the likelihood of future incidents. Historical data about past incidents and their potential connection to the current event can offer critical insight into the underlying causes and contributing factors.
This approach acknowledges the long-term nature of community problems and emphasizes the need for comprehensive, long-term solutions.
Potential Contributing Factors Table
| Factor | Description | Impact | Evidence |
|---|---|---|---|
| Socioeconomic Disparities | Poverty, lack of educational opportunities, and limited job prospects in the area. | Increased crime rates, sense of hopelessness, and social unrest. | Community reports, crime statistics, and available research. |
| Gang Activity | Presence of gangs involved in drug trafficking, violence, and other illegal activities. | Increased fear and distrust, disruption of community life, and higher levels of violence. | Police reports, community testimonies, and intelligence reports (if available). |
| Local Crime Statistics | Crime rates, types of crimes, and crime locations. | Overall crime trends, potential hotspots, and areas requiring increased intervention. | Police department data, crime mapping tools, and public safety reports. |
| Previous Community Issues | Past incidents of violence, social unrest, or unresolved conflicts. | A climate that may increase the likelihood of future incidents, potential cycles of violence, and mistrust in authorities. | News reports, historical data, and community discussions. |
Media Coverage

The media’s portrayal of the recent shooting incident in downtown Oakland plays a crucial role in shaping public perception and understanding of the event. How local news outlets frame the story, the methods they employ, and the narratives they emphasize can significantly impact public opinion and potentially influence future responses to similar incidents. Careful analysis of this coverage reveals critical insights into the incident’s impact and the broader societal context.
Analysis of Local News Coverage
Local news outlets often employ a multi-faceted approach to covering such incidents. They strive to provide comprehensive information, including details about the shooting, the victim, and the police response. However, the methods used to present this information, including the selection of specific details, the use of specific language, and the inclusion of particular perspectives, can significantly influence public understanding.
The key is to recognize these methods and their potential impact.
Methods Used by Media to Present the Incident
News outlets frequently utilize visuals, such as photographs and videos, to depict the scene of the incident. These visuals can evoke strong emotional responses and contribute to the overall narrative. Furthermore, the use of specific language, particularly regarding the victim and the perpetrator, can influence public perception. The choice of words and the tone of the reporting can inadvertently shape public opinion.
Key Themes and Narratives Emphasized
Media reports often focus on the immediate aftermath of the shooting, including the police response, the victim’s identity, and the surrounding circumstances. The chosen details and emphasis on particular themes can subtly construct a narrative about the incident’s significance. This narrative often reflects the values and priorities of the reporting outlet.
Impact on Public Opinion
The way a news story is presented can profoundly influence public opinion. For instance, if the media primarily focuses on the victim’s struggles and the trauma they endured, the public may react with empathy and concern. Conversely, if the focus is on the perpetrator’s background or criminal history, the public might react with anger or fear. The selection of themes and narratives plays a pivotal role in shaping public sentiment.
Different Perspectives Represented
Different news outlets may present diverse perspectives. Some outlets may focus on the victim’s life and family’s pain, while others may emphasize the city’s crime rate or the need for stricter policing. This variety of perspectives provides a more comprehensive understanding of the event but also highlights potential biases within different media outlets.
Potential Biases in Media Reporting
News outlets, even with their best intentions, can still exhibit biases. These biases can manifest in the selection of sources, the emphasis on specific details, and the overall tone of the reporting. For example, one news outlet might highlight the victim’s community involvement, while another might focus on the perpetrator’s criminal record. This difference in emphasis can influence the public’s understanding and interpretation of the event.
One article might describe the incident as a senseless act of violence, while another might frame it within a broader context of systemic issues, such as poverty or inequality.
The disturbing news about a man shot multiple times near downtown Oakland is incredibly concerning. While the details are still emerging, it’s important to remember that violence like this affects our communities deeply. Thankfully, there are great resources available to help us understand and address the complex issues surrounding such incidents, like exploring various learning opportunities, such as internet of things iot learning resources.
Hopefully, through better understanding, we can work towards safer communities for everyone. The situation in Oakland, however, continues to demand our attention and concern.
Examples of Different News Articles
News articles covering the same incident can differ significantly in their content and emphasis. For instance, a headline focusing on the victim’s age and occupation might create a different impression than a headline emphasizing the perpetrator’s history. The details included and the language used can shape public opinion and interpretation. For instance, a report focusing solely on the police response might create a different impression than a report that also includes the victim’s perspective.
These differences in focus and language underscore the importance of critically evaluating media coverage.
Possible Outcomes and Future Implications
The shooting of a man near downtown Oakland raises serious concerns about the safety and well-being of the community. Understanding the potential consequences, both immediate and long-term, is crucial for fostering healing and preventing future violence. This analysis explores potential outcomes of the investigation, impacts on the victim and their family, and the potential need for community interventions.
Furthermore, it addresses strategies to prevent similar incidents.
Potential Outcomes of the Investigation
The investigation into the shooting incident will likely follow a standard protocol. This process typically involves interviewing witnesses, collecting forensic evidence, and analyzing security footage. The outcome could range from identifying and arresting the perpetrator to determining that the shooting was justified or a self-defense case. In cases of justifiable homicide or accidents, the outcome often involves a court process that clarifies the legal ramifications.
Consequences for the Victim and Their Family
The physical and emotional scars of a shooting can be profound. The victim’s family will likely face significant emotional distress. They may require psychological support, grief counseling, and financial assistance. The victim’s long-term health and well-being, both physically and mentally, are critical concerns. Medical expenses, lost wages, and the psychological trauma can have lasting financial and emotional consequences.
The family might require financial assistance to cope with these difficulties. For example, the family of a victim of gun violence in another city received counseling services, legal support, and financial aid to help them cope with the loss.
Long-Term Implications on the Community
The shooting incident can erode community trust and increase fear and anxiety. The perception of safety can be negatively impacted, potentially leading to a decrease in community participation and social cohesion. The incident could exacerbate existing social and economic inequalities within the community. There may be an increase in fear and distrust among residents, particularly in areas perceived as high-crime.
For example, previous incidents of violence in other communities have led to decreased civic engagement and a sense of isolation among residents.
Need for Community-Based Interventions and Support Programs
Given the potential for long-term impacts on the community, implementing support programs is vital. These programs should address the underlying factors contributing to violence, such as poverty, lack of access to education, and social inequalities. Programs aimed at promoting conflict resolution, anger management, and violence prevention can help mitigate the risk of future incidents. The Oakland community has a history of successful community-based initiatives that address similar issues.
Future Actions to Prevent Similar Incidents
To prevent future incidents, a comprehensive approach is needed. This should involve improving community policing strategies, increasing funding for violence prevention programs, and implementing strategies to reduce access to illegal firearms. Addressing the root causes of violence, such as poverty and lack of opportunity, is crucial. Community engagement and partnership are essential in developing and implementing strategies for violence prevention.
Timeline of Potential Actions to Improve the Community
| Action | Date | Responsibility | Budget |
|---|---|---|---|
| Community Policing Training | Q3 2024 | Police Department | $50,000 |
| Youth Mentoring Program Launch | Q4 2024 | Community Center | $25,000 |
| Violence Prevention Workshops | Ongoing | Community Organizations | $10,000 per quarter |
| Gun Violence Awareness Campaign | Q1 2025 | Local Media | $15,000 |
Outcome Summary
In conclusion, the shooting of a man near downtown Oakland highlights the urgent need for community engagement and collaborative efforts to address the underlying issues that contribute to violence. The ongoing police investigation, public reaction, and potential contributing factors will be key in understanding the context of this incident. This analysis aims to provide a comprehensive overview of the event, while recognizing the importance of supporting the victim and their family, and ultimately working toward a safer community for all.